지난번에 애플, 삼성 모델별 뷰포트 사이즈를 포스팅했는데요
오늘은 GA4에서
내 홈페이지에 방문하는 유저들은
어떤 기기를 많이 사용하는지
알아볼 수 있는 방법을 알려드릴게요
유저들이 어떤 해상도를 가진 기기로
많이 접속하는지를 알면
사이트를 디자인하거나 컨텐츠를 만들 때
어떤 해상도에 비중을 두고
디자인을 해야 하는지 결정할 수 있고
화면 최소와 최대 사이즈를 가늠할 수 있어
많은 도움이 됩니다.

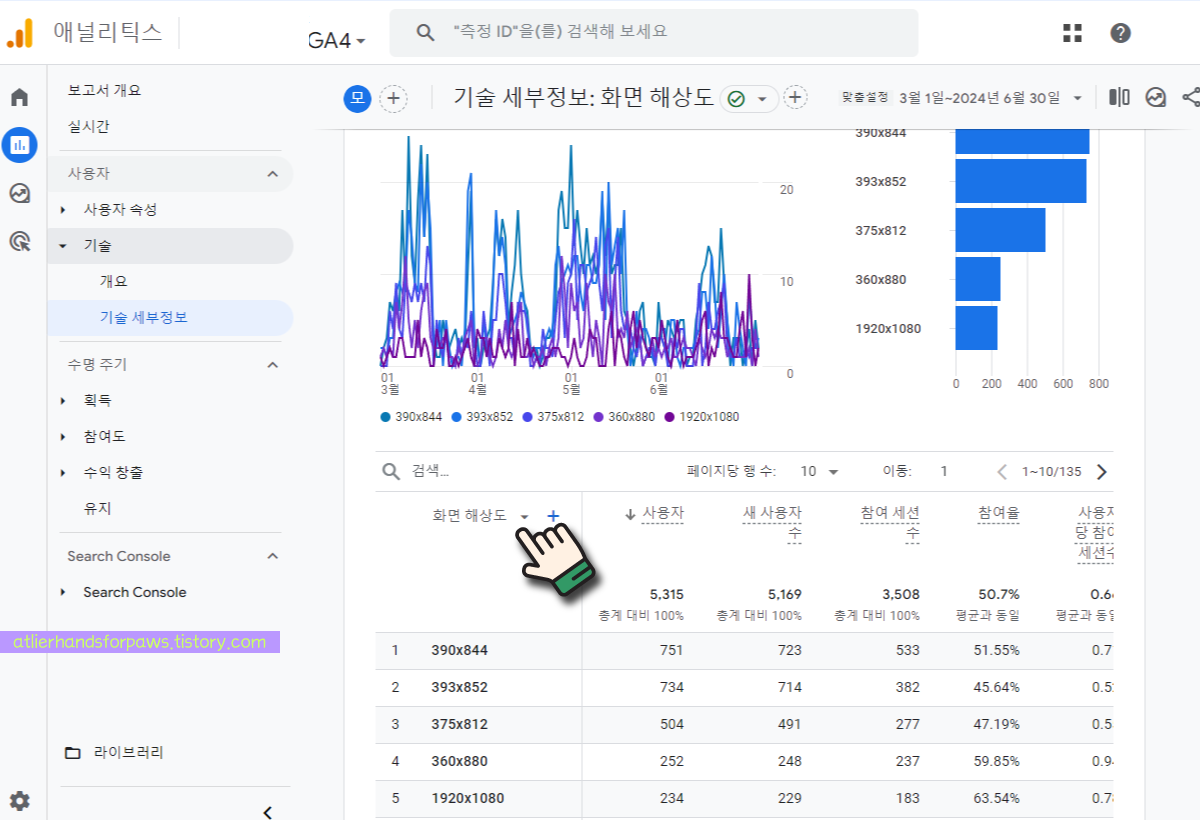
1. [보고서] - [기술] - [기술 세부정보] 메뉴
[기술 세부정보] 메뉴에서는
플랫폼, 해상도, 기기 모델, OS버전 등
기기와 관련된 항목을 분류하여 볼 수 있습니다.
이 항목들을 2개를 조합하여 볼 수 도 있는데요
우리는 '화면 해상도'와 '기기'를 조합하여
'사용자'를 내림차순으로 정렬하여
(사용자가 많은 기기를 위에서 부터 정렬)
내 홈페이지에서 가장 많은 유저가 사용하는 기기와
그 기기의 화면 해상도를 확인하겠습니다.

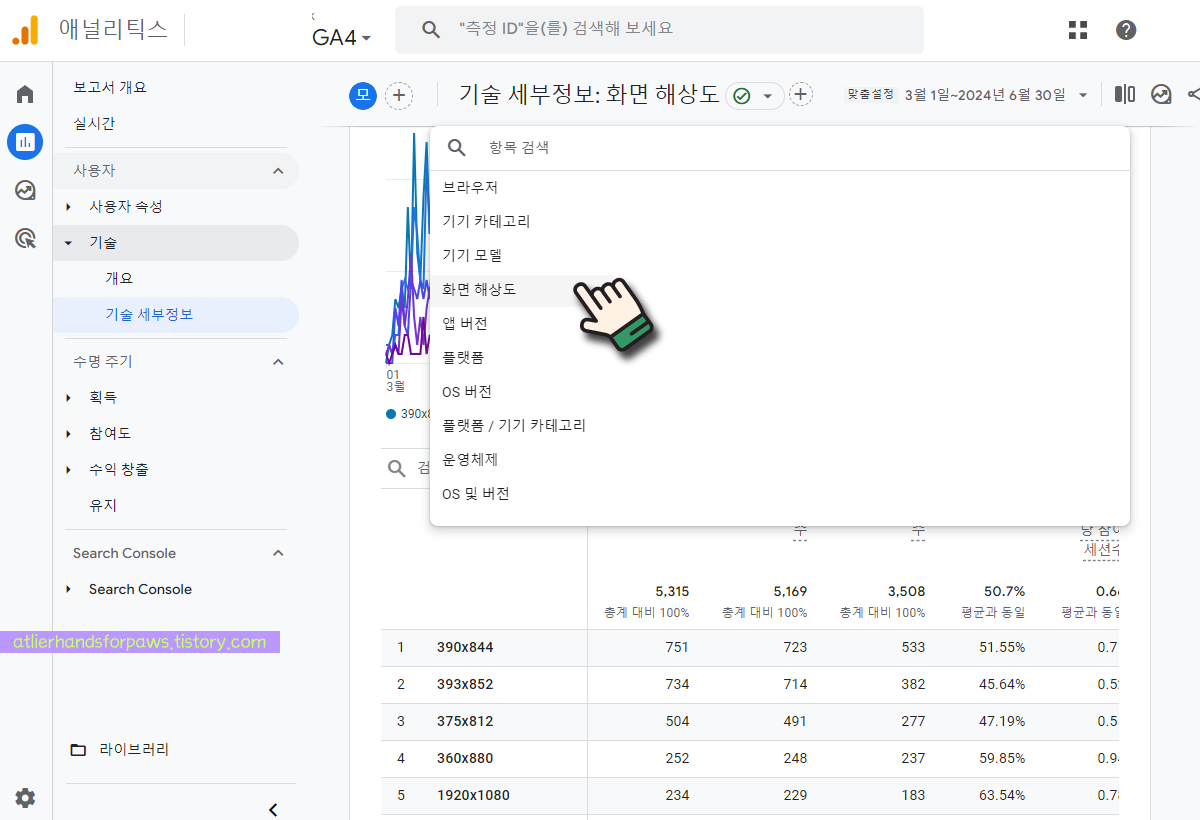
2. 항목 선택
항목 부분을 클릭하면 선택할 수 있는 항목들이 나옵니다.

첫 번째 항목인 '화면 해상도'를 선택 하면
첫 번째 열에 화면 해상도가 나열됩니다.
옆에 + 버튼을 누르면
두 번째 항목을 선택할 수 있습니다.


기기 모델을 선택하면 두 번째 항목에
'iPhone 14 Pro', 'SM-G991N' 'SM-F731N'과
같이 기기의 모델 명이 보입니다.

* 유의할 점
여러 계정, 여러 사이트의
GA4를 모니터링하고 있는데
티스토리의 경우 아이폰 모델명이 나오지 않고
모두 iPhone 한 항목으로
합쳐져서 표기되고 있다는
이해할 수 없는 점이 있습니다.
기기의 모델명은 네이버나 구글에서 복붙하여 검색하면
우리가 알 수 있는 기기 이름이 나오니 표로 정리하면 됩니다.

3. 두 번째 항목에 '기기'를 선택하면
'기기'를 선택하면 갤럭시의 경우는 검색할 필요 없는
우리가 아는 기기 이름을 보여주기 때문에
필요에 따라서는 '기기' 항목을 사용할 수 있습니다.
단, 여기선 아이폰은 (not set)으로 측정되므로
저는 위의 '기기모델' 항목을 더 잘 쓰고 있습니다.

저는 필요할 때마다 위의 과정을 거쳐서
직접 운영하는 홈페이지에서
'PC / 모바일' 유저 비율은 어떻게 달라지는지
유저들이 어떤 모바일 기기를 가장 많이 이용하는지
정리하고
어떤 화면해상도에 비중을 두고
컨텐츠를 디자인하는게 좋을 지 참고합니다.
이 포스팅이 데이터를 기반으로 홈페이지를 운영하려는
여러분에게 도움이 되었길 바라며
마지막으로 직접 운영하는 페이지에서
사용자가 많은 모바일 기기 순위를 붙여 마무리 하겠습니다.
개인 운영 페이지 접속 모바일 기기 순위
※ 2024년 상반기, GA4 분석기준
1. iPhone 14 Pro | 393x852
2. iPhone 13 Pro | 390x844
3. Galaxy Z Flip 5 | 360x880
4. iPhone 12 Pro | 390x844
5. iPhone 12 mini | 375x812
6. iPhone 13 mini | 375x812
7. iPhone 13 | 390x844
8. Galaxy S22 Ultra | 412x883
9. Galaxy S23 Ultra | 384x824
10. Galaxy Note 20 Ultra | 412x883
아래 링크를 클릭하면
애플, 삼성 스마트폰의 모델 별 화면사이즈를 보실 수 있으니 참고해주세요!
애플,삼성 모델 별 viewport sizes (화면사이즈,해상도)
1. 아이폰 모델명 Viewport Size Device Resolution iPhone SE 320x568 640x1136 iPhone SE (2020, 2022) 375x667 750x1334 iPhone X 375x812 1125x2436 iPhone XR 414x896 828x1792 iPhone XS Max 414x896 1242x2688 iPhone 11 414x896 828x1792 iPhone 11 Pro 375x812
atelierhandsforpaws.tistory.com
'IT > 데이터분석공부' 카테고리의 다른 글
| GA4-내부트래픽 제외 설정 하는법 (회사 컴퓨터, 내 컴퓨터 데이터 수집에서 제외) (0) | 2024.02.09 |
|---|
